FaceRigやAnimazeで、VTuberをもっと動かしたいと思ったことはありませんか?
きれいにウィンクしてみせたり、挨拶のときに手をふったり・・・
定番の決めポーズをするのも楽しそうですね!
そんな動きを作れるのが、Live2Dのアニメーション機能です。
この記事では、FaceRigやAnimazeでボタンを押せば決まった動きをしてくれる、アニメーションの作り方について解説します。
アニメーションの基本的な作り方がわかるので、ぜひ参考にしてください!
アニメーションを作る前に
アニメーションを実際に作り始める前に、チェックしておきたい項目が3点あります。
- 動きのイメージを用意する
- 設定しているIDを確認する
- アニメーション画面で作成する
これらを確認しておけば、作成中に手戻りでやり直すことも防げるでしょう。
作る動きのイメージを用意する
アニメーションを作る前に、どんな動きにするかイメージしましょう。
先に動きをイメージすれば、作りたい動きに必要なパラメータがあらかじめ把握できます。
アニメーション設定とパラメータ設定を行き来するのは非効率なので、パラメータは事前に用意しておきましょう。
オブジェクトやパラメータのIDを確認する
アニメーションを作り始める前に、オブジェクトやパラメータのIDが正しいか確認しましょう。
なぜなら、アニメーションの作成中にIDが変わると動きが変わる可能性があるからです。
動きが変わってしまったら設定しなおさないといけなくなります。
二度手間にならないように、使う予定のアプリとIDを照らし合わせておいてください。
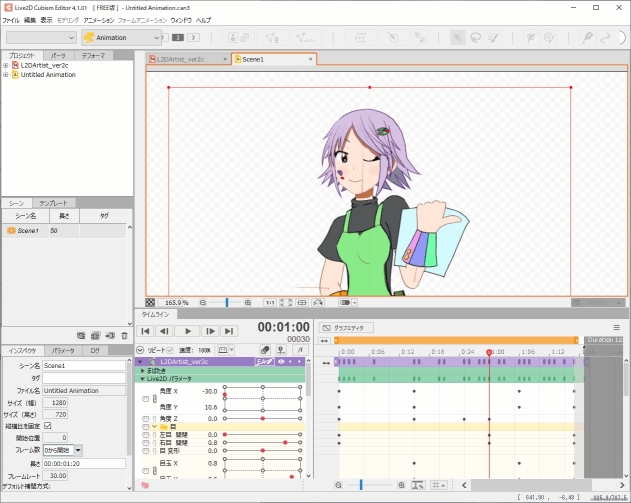
アニメーション作成は『Animation』画面で
Live2Dを起動して最初に表示されるのはモデリング画面です。
モデリング画面でアニメーションは作れないので、アニメーション画面を開きましょう。
メニューバー下にあるドロップダウンリストを『Model』から『Animation』に変更すれば、アニメーション画面が表示できます。
『Form Animation』はAnimationと似た画面ですが別の機能なので、間違えないように注意してください。
アニメーションの作り方
アニメーションの作成手順は、ざっくり言うと次のとおりです。
- タイムラインにモデルを追加する
- モデルのパラメータにキーフレームを挿入していく
- (必要であれば)物理演算のアニメーションベイクをおこなう
モデルが何体も登場するような映像作品を作ろうとすれば、なかなか骨が折れるでしょう。
しかし、今回の場合は1体のモデルに比較的短い動きをつけるだけなので、やり方さえわかれば単純です。
難しそうに感じるかもしれませんが、一歩ずつ進んでいきましょう!
タイムラインにモデルを追加する
まずはアニメーションさせるモデルをタイムラインに追加します。
モデルのファイル(cmo)を開いた状態でアニメーション画面を表示すると、画面左上にある『プロジェクト』タブにモデルが表示されます。
このモデルを画面右下にある『タイムライン』タブ内へドラッグ&ドロップすると、タイムライン上にモデルが追加されます。
用途にあったターゲット設定を選ぼう
モデルを追加してシーンが作成されたとき、『アニメーションのターゲットバージョン選択』ウィンドウが出てきます。
今回はAnimazeやFaceRigで使用するので、「SDK(その他)」を選択してください。
ちなみに、他のターゲットは以下の場合に選択します。
- SDK(Unity)⇒ Unityで利用するとき
- 映像 ⇒ 映像作品を作るとき
- AEプラグイン ⇒ AE(After Effects)でモーションを作るとき
今後AnimazeやFaceRig以外で利用するアニメーションを作るときは、用途にあわせてターゲットを選びましょう。
間違えて選んでしまったときは、画面左の『シーン』タグでシーンを選択して、画面左下の『インスペクタ』タグ内にある『ターゲット設定』で変更しましょう。
パラメータのキーフレームを挿入する
タイムラインでパラメータ毎にキーフレームを挿入することでモデルを動かす設定ができます。
たとえば、次のようにキーフレームを挿入してみましょう。
- 時間0:00を選択し、「左目 開閉」パラメータで1.0を設定
- 時間1:00を選択し、「左目 開閉」パラメータで0.0を設定
- 時間3:00を選択し、「左目 開閉」パラメータで1.0を設定
モデルは紫のバーの範囲までしか表示されないので、途中でモデルが消えるときは紫のバーを伸ばしてください。
他にもタイムラインの操作についてわからない点があれば、操作説明ページを参照してみましょう。
参考:タイムラインパレットの表示と操作 | Live2D Manuals & Tutorials
これで再生ボタンを押すと・・・・・・
- 1秒かけて左目を閉じる
- 2秒かけて左目を開ける
というアニメーションが作れます。
こんな感じで、アニメーションを作るのは意外と簡単です。
同じ要領で頭を動かしたり、時間を調整したりすれば、ウィンクするアニメーションが完成します!
はじめに考えた動きになるよう、キーフレームをどんどん追加していきましょう。
コピーやテンプレートで効率的に!
同じ動きをくり返したいときは、キーフレームのコピーや、テンプレートを活用すると効率的です。
手をふる動作のように同じ動きが連続するときは、1回分のキーフレームを設定してコピーしましょう。
コピーしたキーフレームを続けて貼り付けていけば、何度も手をふる動きが素早く設定できます。
また、画面左にある『テンプレート』タブの右下にあるアイコンをクリックすると、タイムラインで選択しているキーフレームをテンプレート化することができます。
テンプレートをクリックすると、テンプレート化した動きを瞬時に設定可能です。
テンプレート機能を利用すれば、一度作ったアニメーションの設定を他のモデルへコピーするのも一瞬です。
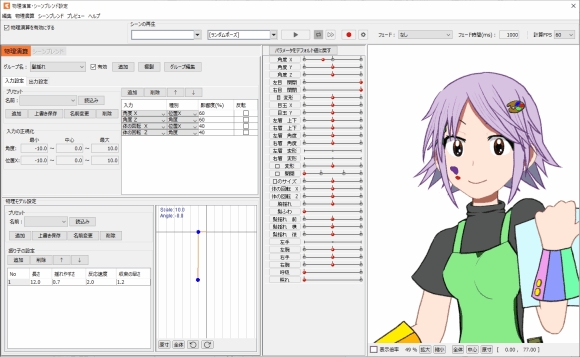
物理演算にはアニメーションベイクが必要
アニメーションに物理演算を反映させるには、アニメーションベイクをおこなう必要があります。
物理演算を設定していないとアニメーションベイクは実行できないので、先に作っておきましょう。
どうやって物理演算を設定するのかわからなければ、他の記事で説明しているので読んでみてください。

アニメーションベイクを実行するには、モデルを選択してからメニューバーの『アニメーション』⇒『トラック』⇒『物理演算のアニメーションベイク』を選びましょう。
適用する物理演算グループを選んで『OK』ボタンを押せば、現在の動きにあわせた物理演算の動きへ更新されます。
物理演算によって動くパラメータの値にキーフレームを設定する機能になります。
そのため、キーフレームを追加したり更新したりしたときは、アニメーションベイクを再度おこなう必要があるでしょう。
表情トラッキングソフトでアニメーションさせよう
『タイムライン』タブの再生ボタンを押してアニメーションをチェックし、問題がなければアニメーション完成です!
思い描いていたアニメーションを設定することはできたでしょうか?
それでは、完成したアニメーションをAnimazeやFaceRigへインポートする方法について解説していきます。
アニメーションデータの書き出し方
アニメーションデータを書き出すときは、『ファイル』⇒『組込み用ファイル書き出し』⇒『モーションファイル書き出し』を選びましょう。
書き出すアニメーションの範囲を選択して『OK』ボタンを押せば、motion3.jsonファイルが出力できます。
このファイルを所定のフォルダに配置することで、表情トラッキングソフト上でアニメーションできるようになります。
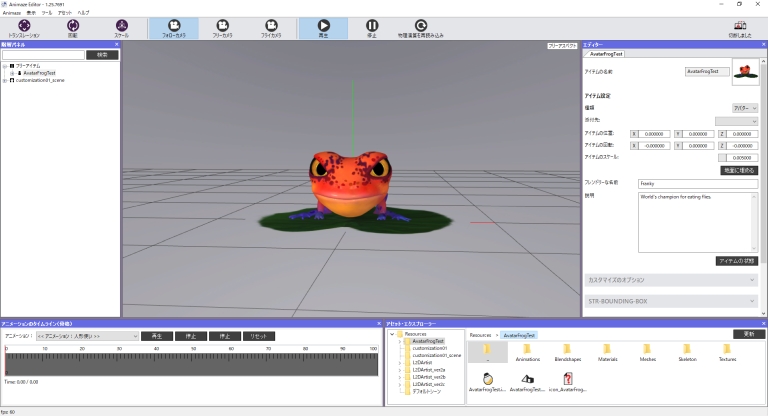
Animazeに導入する方法
Animazeのアバターにアニメーションを導入するには、Animaze Editorを使う必要があります。
Animaze Editorで『特殊アクション』にアニメーションデータを追加すれば、アニメーションを実装したアバターが出力できます。
Animaze Editorは無料でインストールできるので、Steamからインストールしましょう。
Animaze Editorの入手方法や詳しい使い方については、次の記事を参照してください。

FaceRigに導入する方法
FaceRigのアバターデータにアニメーションデータを追加することで、FaceRigでアニメーションが実行できます。
モデルデータは、次のような場所のフォルダに入っているはずです。
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_CustomData\Objects\(アバター名)
(Window x86の場合)
この場所に「Motions」フォルダを作成し、そのなかにmotion3.jsonファイルを入れてください。
FaceRigを起動している場合は、ファイルを入れたあとにFaceRigでアバターを読み込み直しましょう。
キーバインド操作について
AnimazeとFaceRigで、キーボードで実行できるアニメーションの数が違います。
Animazeはポーズを含めて24個、FaceRigはアニメーション6個とスペシャルポーズ8個が設定可能です。
対応するキーを変更するときは、下記のオプションから設定を変更しましょう。
- Animazeなら『設定』⇒『コントロール』⇒「アニメーション1~24」
- FaceRigならアドバンスUIから『一般オプション』⇒「特殊アニメーション1~6を起こす」
25個目以降のアニメーションは、アニメーション一覧でクリックして操作します。
あとから追加したアニメーションをキーバインドで操作したい場合は、Animaze Editorの『特殊アクションを設定』でスロットを変更しましょう。
うまくアニメーションしないときの対処法
AnimazeやFaceRigで対応したキーを押せばアニメーションが実行されますが、設定が失敗していればLive2Dで設定したとおりに動かないでしょう。
うまくアニメーションしないときによくある原因を紹介するので、重点的にチェックしてみてください。
まったくアニメーションしない
ファイルもしくはフォルダが原因かもしれません。
Motionsフォルダの配置場所が間違っていたり、ファイルやフォルダの名前を変えたりしていないか確認してみてください。
とくに、「Motions」の最後の『s』があるかどうかには注意しましょう。
Live2D Cubism Viewerでモデルとアニメーションのデータを読み込み、アニメーションできるか確かめてみましょう。
最初の動きが変になる
アニメーションを1フレーム目から設定すると、動きがおかしくなることがあるようです。
タイムラインの一番最初は空けたままにしておき、すぐ隣のフレームからキーフレームを挿入するといいでしょう。
最後のポーズからデフォルトに戻ってしまう
アニメーションが終わったあとでトラッキング操作をすると、ポーズが解除されてトラッキングからの入力に従って動きます。
たとえば、手の動きはトラッキングされないので維持したままですが、顔の向きはトラッキングで操作されるのでポーズを維持できません。
ポーズを維持したい場合は、アニメーションではなくポーズを作成しましょう。
ポーズも作成してみよう!
トラッキング操作ではできない動きをするには、アニメーションが便利です。
はじめは簡単な動きを作るところから慣れていき、いつかは思い通りの動きが作成できるようになりましょう!
ちなみに、ちょっと顔をそむけたままにしたり、表情を変えたりする状態を維持したいときは、アニメーションではなくポーズ(FaceRigではスペシャルポーズ)を作るとよいでしょう。
ポーズはLive2D Cubism Viewerで作成できるので、表現の幅を広げるためにも挑戦してみてはいかがでしょうか?



コメント