AnimazeにLive2Dモデルをインポートするのは簡単にできます。Animazeを起動し、インポートを選択するか、ドラッグ&ドロップすればいいだけです。
そのままインポートしてもいいのですが、Animaze Editor を使って avatorファイルに変換してからインポートする方法もあります。用途によっては、avatorファイルに変換したほうがいい場合もあるでしょう。
そこで、Animaze Editor でLive2Dのモデルを avatorファイルに変換する方法をお伝えしていきます。アバター名や説明文を追記、変更することも可能なので、よければ見てみてください。
※記事執筆時点のバージョンは 1.25.7691 です。バージョンが変わることで、仕様が大きく変わる可能性があります。
Animaze Editor の入手方法
まずは、Animaze Editor を手に入れます。Animaze に付属していないソフトなので、Steamで新たにダウンロードする必要があります。
もし、Animazeをまだ入手していなければ、Steamストアで「Animaze」で検索すれば無料で入手できます。そもそも Steam を利用したことがない場合は、Steam のログインページから Steamに登録をしましょう。
→ Steam ページへ
Animaze を入手したら、Steamのライブラリ画面を開いてください。そして、ライブラリの検索バーに、「Animaze」と入力しましょう。すると、Animaze Editor が一覧に表示されるでしょう。
ここで注意したいのは、Animaze は『ソフトウェアのカテゴリー』、Animaze Editor は『ツール』のカテゴリーだという点です。そのため、表示するカテゴリーに『ツール』を選択していないとAnimaze Editor は表示されません。Animazeしか表示されていない場合は、表示カテゴリーを確認しましょう。
Animaze Editor は無料で使えます。ライブラリの一覧から選択してインストール後、起動させてみましょう。
Animaze Editorを日本語にする
Animaze Editor を起動させると、メニューなどの文言が英語で表記されていると思います。このままでは取っつきにくいので、日本語表示に変更してしまいましょう。
画面上部のメニューバーから『Tools』→『General Settings』を選択すると、General Settingsウインドウが表示されます。そのなかの『General』項目内に『Language』があるので、English から Japanese に変更してください。変更時、新たにウインドウが出てきますが、General Settingsウインドウとともに OKボタンをクリックして構いません。
上記の操作をすることで、日本語に変えることができました。次回起動時に変更が反映されるので、Animaze Editor を再起動してください。
以降の説明は、言語を日本語に変更した前提で進めていきます。
Live2Dモデルをインポートする
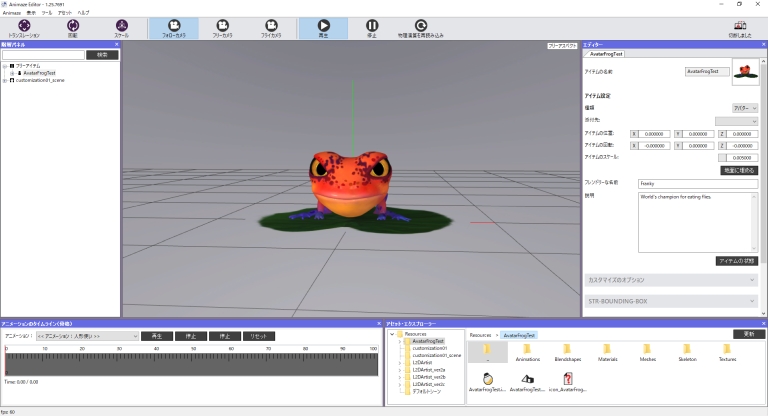
それでは、Live2Dのモデルを Animaze Editor にインポートしましょう。Animaze Editor上にサンプルの3Dモデルが表示されていると思いますが、そのままで問題ありません。あとで消したりする必要もないので、安心してください。
画面上部のメニューバーから、『アセット』→『Live2Dのアバターをインポート』を選択しましょう。すると、ファイルを選択できるので、Live2Dで出力した model3.jsonファイルを選択します。その後、表示されるインポートウインドウで、Live2D で model3.jsonファイルと一緒に出力されたファイルにチェックが入っていることを確認し、インポートボタンを押せばインポート作業は完了です。
インポートに問題がなければ、サンプルモデルの代わりに、インポートした Live2Dモデルが表示されます。
Animaze Editor で設定する項目
インポートができたら、いよいよ アバターの設定をしていきます。アイコン画像など、必要な項目の設定を変更しましょう。
以下で説明する項目は、すべて画面右側にあるエディターウインドウにあります。
アイコン画像
※以前は変更が反映されましたが、記事執筆時点のバージョンでは画像が反映されませんでした。
アバターを選択するときに表示されるサムネイル画像です。画像は自動的に生成されたものがありますが、自分で用意した画像に差し替えることが可能です。
アイテム名の横に、現在の画像が表示されています。この画像を右クリックすると、以下の選択肢が出てきます。
- サムネイルを生成
- STR-BROWSE-FOR-ICON
サムネイルを生成
「サムネイルを生成」を選択すると、表示されているアバターの画像がサムネイルに設定されます。
標準では Live2Dモデルのキャンバス中央を中心にした画像になります。サムネイルにする部分を移動、拡大させたい場合は、『Live2Dのオプション』内にある項目、「STR-CANVAS-POSITION」 や 「STR-CANVAS-SCALE」 を変更して調整しましょう。
また、画面中央に表示されているポーズで保存されるので、ポーズを変えたい場合は『Live2Dのオプション』→『パラメーターのデバッガー』でパラメーターを操作してください。パラメーターで操作できる範囲で、好きなポーズをサムネにできます。
STR-BROWSE-FOR-ICON
あらかじめ用意した画像や、アバター以外の画像を使いたいときは、「STR-BROWSE-FOR-ICON」を選択します。
選択したファイルが、そのまま画像になります。ただし、選択できる画像は PNGファイルだけなので注意しましょう。
それと、サムネイルは正方形の画像になります。そのため、縦と横が同じサイズの画像を用意したほうがいいでしょう。
アイテムの位置、回転、スケール
Animaze でアバターを読み込んだときの位置や大きさを変えたい場合は、「アイテムの位置」や「アイテムのスケール」の数値を変更しましょう。「アイテムの回転」も変えられますが、おそらくLive2Dモデルでは使う機会がないでしょう。
アバターを読み込むたびに位置や大きさを調整するのは面倒です。なので、なるべく調整が必要ないように、Animaze Editor で設定しておくといいでしょう。
フレンドリーな名前
Animazeでアバターを選択するときなど、アバターの名前として表示されます。好きな名前を付けましょう。
説明
Animazeでアバターを選択するときなどに表示される説明文です。アバターのキャラクター設定や、修正バージョンの表記など、必要に応じた内容を書く項目になります。
レンダーサイズ
Live2Dモデルのレンダリング解像度が変更できます。基本的に数値が大きいほど画質が良くなります。
数値は 16384 まで設定可能です。しかし、数値を大きくしすぎると動作が重くなってしまいます。Live2Dモデルのサイズに合わせて、表示されているアバターを見ながら適切な数値にするとよいでしょう。
パラメーターのリマッパー
『Live2Dのオプション』内にある項目です。
Live2Dで作成したパラメーターが正しく適応されているか確認できます。そして、意図したとおりに適応されていないパラメーターがあれば、ここで再設定が可能です。
設定できるパラメーターには、動作するものと動作しないものがあります。詳細については、他の記事で紹介しています。

STR-LIVE2D-RETARGETING-OVERRIDES
『Live2Dのオプション』内にある項目です。
Animaze での入力をLive2Dパラメーターに書き換えます。これにより、Live2D基本パラメーター以外のパラメーターを、Animaze上で操作できるようになります。
たとえば、Animaze には舌を出すパラメーター「TangueOut」がありますが、Live2Dモデルは対応していません。それが、Live2Dの「舌を出す」パラメーターに書き換えることで、Animaze のカメラで舌を出して Live2Dモデルの「舌を出す」パラメーターを操作できるようになります。
書き換えるパラメーターを追加する
書き換えるパラメーターを追加するには、「STR-ADD-OVERRIDE」ボタンをクリックします。すると、Live2Dモデルのパラメーターが表示されるので、カメラ操作で動かしたいパラメーターを選んで「OK」ボタンを押します。これで、「STR-ADD-OVERRIDE」ボタンの下に操作するパラメーターが追加されます。
入力パラメーターを設定する
追加されたパラメーターを操作する方法は、横のほうにある「入力を追加」ボタンから追加できます。すると、Animaze でカメラを使って操作できるパラメーターの一覧が現れます。このなかから、入力操作に使うパラメーターを選択しましょう。
複数のパラメーターで操作したい場合
書き換えるパラメーターと入力パラメーターを選べば、設定は完了です。
もし、複数の入力を使いたい場合は、さらに「入力を追加」ボタンで追加できます。複数のパラメーターからの入力値は、SUM 等のドロップダウンリストで変えられます。
特殊アクション
『Live2Dのオプション』内にある項目です。
Live2Dで作成したアニメーションを、特殊アクションとして追加できます。
「特殊アクションを設定」ボタンを押せば設定ウインドウが開きます。そして、設定ウインドウ内の「アクションを追加」ボタンから motion3.jsonファイルを選択すれば、追加したアニメーションを使えるようになります。
また、追加した特殊アクションを選択して、右にあるボタンを押すことで、特殊アクションの並び替えや名前の変更、そして削除が可能です。
特殊アクションの設定が終わったら、設定ウインドウを閉じてアニメーションを確認してみましょう。『特殊アクション』の枠内に追加した特殊アクションが並んでいるはずです。「実行」ボタンを押して、動作を確かめてください。
特殊ポーズ
『Live2Dのオプション』内にある項目です。
Live2D Viewer で作成した表情モーションを、特殊ポーズとして追加できます。
「特殊ポーズを設定」ボタンを押すと表示される設定ウインドウから、「ポーズを追加」ボタンを押します。そこで、exp3.jsonファイルを選択すれば特殊ポーズの追加となります。そして、特殊ポーズのリストの右にあるボタンを押すことで、特殊ポーズの並び替えや削除も行えます。
設定ウインドウを閉じると、特殊ポーズが並んでいるでしょう。そのポーズ1つ1つの項目ごとに、ポーズの名前と、ポーズを切り替えるまでにかかる時間を設定できます。時間の設定は、切り替えボタンを押して動きを確認しながら調整していきましょう。
Animaze Editor上でも特殊ポーズは作成できる
exp3.json(表情モーションファイル)は Live2D Viewer で作成できますが、Animaze Editor での作成も可能となっています。表情モーションファイルの作成には、『Live2Dオプション』の『パラメーターのデバッガー』を使います。
『パラメーターのデバッガー』では、パラメーターを操作してLive2Dモデルを動かせます。パラメーターを操作して、特殊ポーズにしたいポーズにしましょう。
ポーズを決めたら、パラメーターの上にある「STR-CREATE-POSE-FROM-PARAMETERS」をクリックします。すると、パラメーターが並んでいるウインドウが表示されるので、特殊ポーズとして反映したいパラメーターを選択してください。選ぶのが面倒であれば、全部のパラメーターにチェックを入れてもいいでしょう。
あとは、STR-CHOOSE-POSE-NAME のテキストボックスにポーズ名を入力して「OK」ボタンを押せば、特殊ポーズが作成されます。ポーズ名が英数字であれば、そのまま特殊ポーズにも追加されます。
・・・ただ、この機能を使っているうちに、特殊ポーズが作成できなくなりました。安定していないようなので、Live2D Viewer を使ったほうがいいでしょう。
モデルをバンドル化してavatorファイルを作成する
設定が完了したら、avatorファイルに変換します。この変換作業をバンドル化といいます。
画面左の『階層パネル』ウインドウにある Live2Dモデル名を右クリックし、出てくるメニューから『バンドル』を選びます。これをすることでモデルがバンドル化され、avatorファイルとして出力されます。
avatorファイルの名前は、元データであるmodel3.jsonファイルと同名でなければいけないため、変更しないようにしましょう。
特殊アクション・ポーズのファイル位置に注意
アニメーション用ファイルとポーズ用ファイルが所定の位置になければ、バンドル化するときエラーになります。
『アセット・エクスプローラー』で編集しているモデル名のフォルダ内にある適当なファイルを右クリックして「エクスプローラーで表示」すれば、バンドル化に使うデータが置かれているフォルダがエクスプローラーで開きます。
その場所に「motions」「expressions」フォルダがなければ、新しく作成してください。
そして「motions」フォルダにmotion3.jsonファイルを、「expressions」フォルダにexp3.jsonファイルを入れましょう。
avatorファイルを修正したい場合は
バンドル化すると、Animaze Editor で設定を変更できなくなります。しかし、バンドル化したあとで修正したい場合もあるでしょう。
一番てっとり早い方法は、出力した avatorファイルを削除することです。
保存場所を変更していなければ、Animaze Editor の右下にある『アセット・エクスプローラー』で一階層上にある「Resources」フォルダのなかにavatorファイルがあるはずです。
ファイルを見つけたら右クリックし、「エクスプローラーで表示」すれば、avatorファイルがあるフォルダが開けます。
avatorファイルを削除し、Animaze Editor内で再読み込みすることで設定変更ができるようになります。
設定を変えて、再びバンドル化しましょう。
アバターを動かしてみよう!
お疲れ様でした! avatorファイルに変換できたら、Animaze Editor の出番は終わりです。あとは Animaze を起動させ、avatorファイルをインポートしましょう。
Animaze のメニューから、『アバター』を選択し、アバターウインドウの『インポート』タブを選びます。そこでカスタムアバターのインポートができるので、avatorファイルを選択してインポートしましょう。
もしくは、avatarファイルを Animaze へドラッグ&ドロップすれば、一発でインポートできます。
インポートできたら、カメラを使って思う存分アバターを動かしてみてください!
最後に
Animaze および Animaze Editor は、アップデートを頻繁に行っているため仕様がどんどん変わります。そういった事情は、Animaze Editor に「STR-……」という項目が多数見られることからも想像がつくかと思います。
不具合がある項目も今後のアップデートによって正常に動くようになるはずです。なので、今後の開発に期待していきましょう。
アップデートによって項目名などが変更されたときには、この記事でもできるだけ反映していく予定です。